Je me réjouis de voir une (relative) frénésie autour de la question de la page dans les interfaces numériques. Le domaine des livres numériques (ebooks) a accéléré cette réflexion stabilisée depuis la cristallisation des modes de circulation dans l’information avec les navigateurs web. Quelques pistes ici de ce qui s’est tramé récemment (et un peu moins récemment). N’hésitez pas à ajouter d’autres articles / illustrations en commentaires, pour consolider ce bilan, aussi provisoire soit-il.
Du côté des designers web et des penseurs de l’interface :
- Chapal & Panoz, Pages, écrans et conceptions (d’abord paru ici)

.
Tout écran n’a pas forcément vocation à être entièrement rempli. De prime abord, il peut être très difficile de faire accepter cette idée : pensez à un écran dont la moitié inférieure est vide et qui envoie donc le signal d’une fin de partie… Mais l’objectif premier est de servir la logique du texte, d’articuler correctement certains passages dont il faut garder la cohésion
.
- Craig Mod : parmi ses nombreuses réflexions dérangeantes sur le livre (pensons à son Subcompact Publishing), celle-ci : A Simpler Page

.
The inconsistency in which the physical page is mimicked on a tablet leaves readers disoriented, unaware of their position in the context of the greater whole, and unable to easily scan back.
.
Combattre la page, adapter la navigation dans des interfaces mobiles — choisir l’infinie verticalité :
.
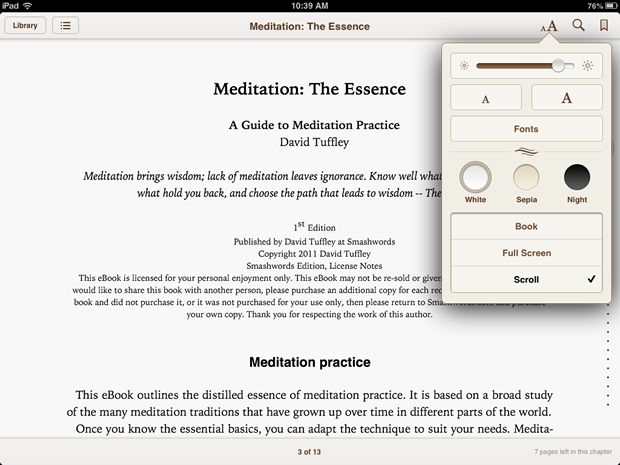
- La version 3.0 du logiciel iBooks, sur iOS, introduit l’infinite scrolling (abandon des pages au profit d’un long ruban de texte — nous voici revenus au temps des papyrus)

.
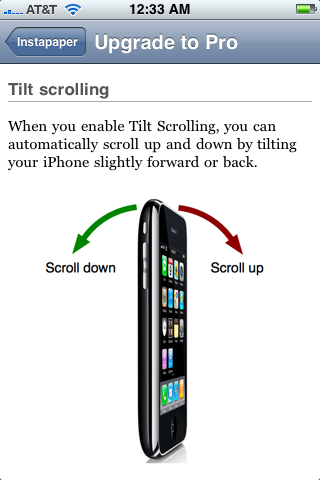
- Instapaper expérimente avec son tilt scrolling : la bascule de l’appareil sur l’axe horizontal fait avancer/reculer le texte

.
Combattre la page, mais se caler sur l’écran — des navigations compensatoires :
.
- Edits Quarterly propose une navigation par écrans, où l’on passe d’une page à l’autre par le curseur vers le bas

.
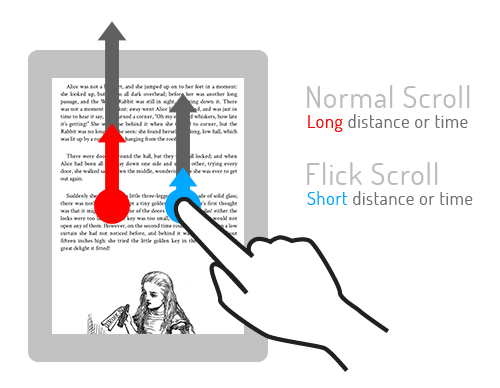
- L’idée du flick-scroll : taper sur l’écran, au haut ou au bas, pour avancer d’une page-écran

.
- Snow Fall, un projet du New York Times qui intègre des contenus en fonction de l’avancée dans le texte, de façon fluide, en une forme d’animation

.
- À contre-courant totalement : une extension Google Chrome qui permet de transformer un contenu vertical en pages-écrans, à la façon d’une liseuse epub ou pdf (le gros chien grognon convient bien à cette illustration…)

.
.
… De quoi s’amuser pour réinventer notre rapport avec le texte, pour le rendre plus saisissable immédiatement et plus flexible à la fois.
Addenda : comme Olivier Ertzscheid repropulse son article sur twitter (merci à lui), j’ajoute le lien ici : De quoi la page web est-elle le nom ? Ou l’enluminure du code
Jamais le « web » n’aura été aussi loin de la métaphore qui lui est habituellement associée : celle de la « page ». Cet espace particulier de scénarisation multipartite de discours, ce petit théâtre d’escamotages et d’interactions permanentes que, faute de mieux, nous continuerons d’appeler « page », s’éloigne toujours davantage de l’épure pour s’approcher du combat originel pour l’affirmation d’une pensée : il s’agissait alors de profiter au maximum de l’espace offert, d’en chasser l’absence, pour y inscrire autant de mots et d’images que possible, au risque de la surcharge. Hier le codex comme agrégation de pages en linéarité. Puis l’hypertexte entre livre de sable et la bibliothèque Borgesienne. Aujourd’hui le code. L’essentialité du code. L’enluminure du code. Le code comme enluminure.